ホームページのデザインを考えていて背景画像を比較的手軽にリピートさせたい場合に使えます。
ケースとしては画像で拡大すると粗すぎるし、繰り返すとつなぎ目ができてしまう素材とかです。
『デザイン的にどうしても使いたいのに!』
っていう画像に限って小さいサイズとかありますよね。
あとリピート画像のメリットはデータサイズが軽いことです。
1枚絵でドカンっとあるのも好きですが、データが大きいと同じページ内で何枚も使うのは考えてしまいます。
最近は回線も早いから、背景だったら画質落として何枚か使っちゃいますが^^;
軽いほうがSEO的にもGoodです。
ということで、難しい内容ではなく、photoshopなど画像ソフトをあまり触らない方向けの内容です。
Photoshopのフィルター「スクロール」を使う
1番使いやすくて早いのがやっぱりPhotoshopです。
今回はサンプルでページ上部にもあったアイキャッチ画像を使います。

なかなか激しいですね。
ほどほどの左下の箇所を今回は使いましょう。
まず画像の用意で、正方形に切り抜き、サイズは「400-400px」を指定しました。(適宜調整してください)

このまま繰り返すとこんな感じに。

これに手を加えるとこんなリピート画像になります。

早速、作業手順ですが、まず画像のレイヤーを選択し、
<フィルター> → <その他> → <スクロール> を選びます。
水平方向・垂直方向:「200px」(サイズの半分)
未定義領域:「ラップアラウンド」

するとこうなりました。

初めて使う時は分かりづらいですが、画像の端だった部分が内側にきています。
外側は元々画像で真ん中の箇所なのでリピートした時につながります。
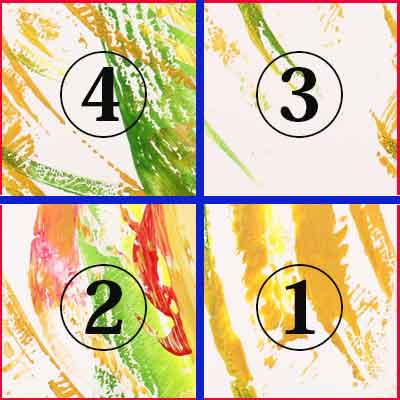
言葉では分かりづらいかもしれないので画像です。

上の元画像が4分割され、下記の番号のように再配置してくれます。

【赤い部分】元画像で中央になっていた箇所。上下左右に同じ画像を並べても繋がってくれます。
【青い部分】元画像で端になっていた箇所。ここが滑らかにつながれば、リピート画像になります。
滑らかな画像への修正は「修復ブラシツール」または「スポット修復ブラシツール」を使います。
今回は「スポット修復ブラシツール」を使用します。
今回はリピート画像の概要で修復ブラシは使っている方も多いかと思うので省略しますが、柔らかめのブラシでつなぎ目が目立たなくなるまで何度か重ねて修正してください。
今のPhotoshopは、ありえない位優秀ですね。。。
【注意点】
画像の端に修復をし過ぎると、元々リピートになっていた赤の部分が変わってしまいます。
そんな場合は、またフィルターの「スクロール」をしてください。
同じ200px(今回の場合)で指定すれば、元の位置に戻ります。
画像の半分のサイズを指定して、目立たなくなるまで作業繰り返すときれいになりますよ。
できた画像がこちら。

リピートしてみます。

デザイン的な好みは置いといて、、、というかこんな背景ないですね。
ただ、つなぎ目が消えて、リピート背景画像として使えるようになりました。
慣れれば10分程度で完了する作業なので、おすすめです。
番外編 「ペイント」でもできる方法
発想だけですが、「元画像を反転してつなげる」だけでもリピートにはなります。
元画像を反転したものを左右どちらかに隣接。

2枚つなげた画像をさらに上下に反転し隣接。

これで完成です。
Windowsに入っているペイントでもいけなくはないです。
画像的には「ん~」という感じで、今回のような画像は不向きですが、例えば細かい砂とかのテクスチャ画像であれば十分使えることもありますので、よろしければお試しください。
個人的にですが、まんまつなぎ目の繰り返しもモノクロやセピアは画なりますね。
いろんなデザインパターンを試して勉強していきたいと思います。